-
富文本编辑器,Rich Text Editor, 简称 RTE, 它提供类似于 Microsoft Word 的编辑功能,容易被不会编写 HTML 的用户并需要设置各种文本格式的用户所喜爱。它的应用也越来越广泛。最先只有 IE 浏览器支持,其它浏览器相继跟进,在功能的丰富性来说,还是 IE 强些。虽然没有一个统一的标准,但对于最基本的功能,各浏览器提供的 API 基本一致,从而使编写一个跨浏览器的富文本编辑器成为可能。
-
1、百度UEditor
-
官方网址:http://ueditor.baidu.com/website/
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码...
-

-
2、bootstrap-wysiwyg
-
官方网址:http://www.bootcss.com/p/bootstrap-wysiwyg/
bootstrap-wysiwyg 为Bootstrap定制的微型所见即所得(What you see is what you get)富文本编辑器。
这个jQuery Bootstrap小插件(5KB, < 200 行代码)可以将任何一个DIV转变成一个WYSIWYG富文本编辑器,灵感来自于 CLEditor 和 bootstrap-wysihtml5.
下面是他的主要特色:
在Mac和Wndows平台上能够自动针对常用操作绑定标准热键 可以通过拖拽插入图片;支持图片上传(也可以获取移动设备上的照片)
语音识别输入(仅限Chrome浏览器) 允许自定义工具条;不生成额外标签;
支持网站充分利用Bootstrap、Font Awesome等工具库的优秀特性 没有强制规定的样式 - 一切都由你做主 依赖浏览器的标准特性,没有非标准代码;
工具条和键盘功能均可定制,并且能够执行任何浏览器支持的命令 不会自己创建一个单独的frame、备份文本区等 - 本编辑器尽量保持简单,并仅仅运行在一个DIV内 (可选)清除尾部空格;清除空的div和span
必须运行在现代浏览器上(在Chrome 26、Firefox 19、Safari 6上经过测试,用户报告称可以在IE10上工作)
支持移动设备浏览器(在iOS 6 Ipad/Iphone 和 Android 4.1.1 Chrome上测试过) -

-
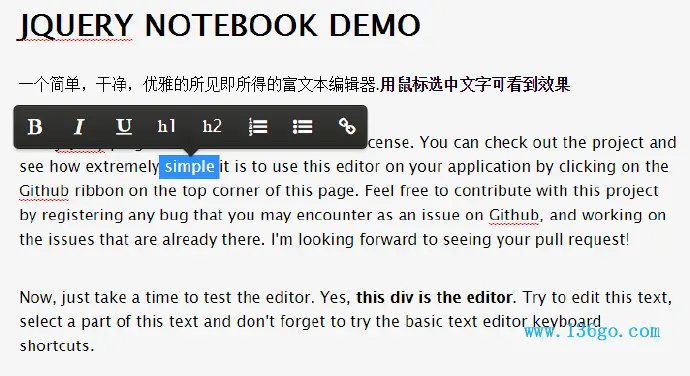
3、JQUERY NOTEBOOK
-
官方网址:http://raphaelcruzeiro.github.io/jquery-notebook/
一个简单,干净,优雅的所见即所得的富文本编辑器.用鼠标选中文字可看到效果。
-

-
4、YUI 3
-
官方网址:http://yuilibrary.com/
YUI Editor 是雅虎的 YUI 包中的一个可视化HTML编辑器组件。
-

-
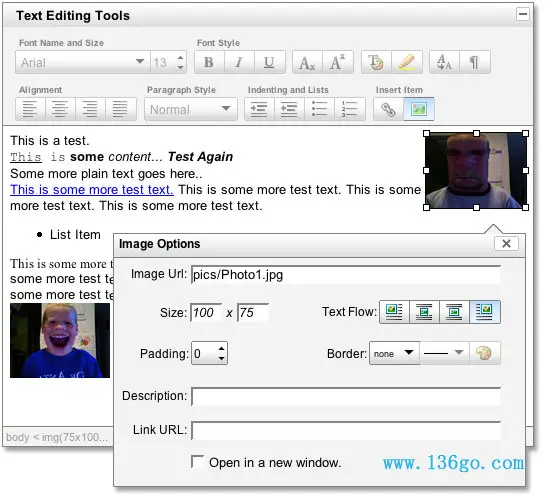
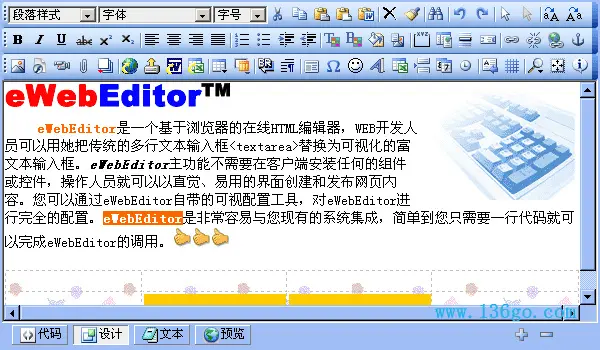
5、eWebEditor
-
官方网址:http://www.ewebeditor.net/
eWebEditor是一个基于浏览器的在线HTML编辑器,WEB开发人员可以用她把传统的多行文本输入框textarea替换为可视化的富文本输入框。 eWebEditor主功能不需要在客户端安装任何的组件或控件,操作人员就可以以直觉、易用的界面创建和发布网页内容。 您可以通过eWebEditor自带的可视配置工具,对eWebEditor进行完全的配置。 eWebEditor是非常容易与您现有的系统集成,简单到您只需要一行代码就可以完成eWebEditor的调用。 您可以把eWebEditor应用于各种基于网页的应用系统中,如内容管理系统、邮件系统、论坛系统、新闻发布系统,等与内容发布相关的所有应用系统。
-

-
6、MarkitUp
-
官方网址:http://markitup.jaysalvat.com/examples/skin1/
一个基于jquery的开源文本编辑器, 可以将textarea元素扩展为一个简单的文本编辑器。现在支持html、Wiki、BBScode等编辑格式,,有相当不错的扩展性,可定制皮肤。值得一提的是其官方网站相当优秀,有丰富的示例。此插件有个缺点:没有所见即所得的模式。
-

-
7、KindEditor
-
官方网址:http://kindeditor.net/demo.php
KindEditor是基于浏览器的所见即所得(WYSWYG)HTML编辑器,主要应用于CMS、论坛、博客等WEB程序里。 主要特点: 1) 代码量少,功能比较多。 2) 通过添加plugin的方法,可以自定义功能。 3) 可以删除不需要的plugin,减少文件大小。 4) 可以任意改变编辑器风格,和网站融为一体。 5) 代码容易理解,是一个可维护、可控制的编辑器。
-

-
8、jWYSIWYG
-
官方网址:http://code.google.com/p/jwysiwyg/
此插件为内联的富文本编辑器。它是WYMeditor简化后的一种替代选择,总过不超过26KB,打包后只有7KB,,只保留基本功能,但麻雀虽小,五脏俱全,拥有非常强悍的扩展性,同时支持所见即所得的模式。
-

-
9、rich-text-editor-jquery
-
官方网址:http://batiste.dosimple.ch/blog/posts/2007-09-11-1/rich-text-editor-jquery.html
非常之简单的文本编辑器,只能说仅供学习。提供了一些基本的文字格式化操作功能。
-

-
10、WYMeditor
-
官方网址:http://www.wymeditor.org/
WYMeditor是一个所建即所得Jquery富文本编辑器。支持插件扩展功能,是jwysiwyg的前身,有点庞大,功能齐全。
-

-
11、HtmlBox
-
官方网址:http://remiya.com/cms/projects/jquery-plugins/htmlbox/
HtmlBox文本编辑器,提供一个textarea表单元素,即可实现一个功能强大的HTML文本编辑器,使用非常简单。 HTMLBox跨浏览器、交互性非常好、开源的Jquery富文本编辑器,在Mozilla Firefox, Inrernet Explorer, Opera, Netscape and Safari等常用浏览器下测试通过。此编辑器用户手册可以帮住你非常容易地把此编辑器整合到自己的Web系统中。
-

-
12、CKEditor
-
官方网址:http://ckeditor.com/demo
CKEditor是FCKeditor的3.0版本,具有更好的性能和丰富、强大的集成/交互接口以及一个崭新的用户界面等。
-

-
13、widgEditor
-
官方网址:http://www.themaninblue.com/experiment/widgEditor/
widgEditor是一个符合WEB标准的,轻量级的文本编辑器,提供用户需要日常所需的功能。
-

-
14、NicEdit
-
官方网址:http://nicedit.com/demos.php
NicEdit是一个轻量级,跨平台的Inline Content Editor。NicEdit能够让任何 element/div变成可编辑或者能够把标准的TextArea转换成富文本编辑器。
-

-
15、国产富文本编辑-wangEditor
-
官方网址:http://www.wangeditor.com/
wangEditor基于JavaScript和css开发的 Web富文本编辑器, 轻量、简洁、易用、开源免费。 与国产编辑器 百度ueditor 和 kindeditor 相比,它轻量、易用、UI设计精致漂亮。 与国外编辑器 bootstrap-wysiwyg 和 simditor 相比,它文档易读、交流方便,更接地气。 它还会根据使用者的反馈不断完善,未来将支持移动版。 支持IE6+浏览器。
-


相关文章
猜你喜欢
全部评论

